Sometimes it’s worth revisiting the basics. Some things you think you know, then when you scratch the surface you realise you didn’t know them quite as well as you thought you did. That’s how it was when I started looking at the fundamentals of REST API’s. I’ve been testing REST API’s for years but I didn’t really know what REST stood for. Do you? There might be 6 architectural principles defining REST (more on those later) but the fundamentals come down to just two things. Funnily enough those two things are highlighted in the name, REST.
- REpresentational and
- State Transfer
Each of these concpets is introduced the following short video:
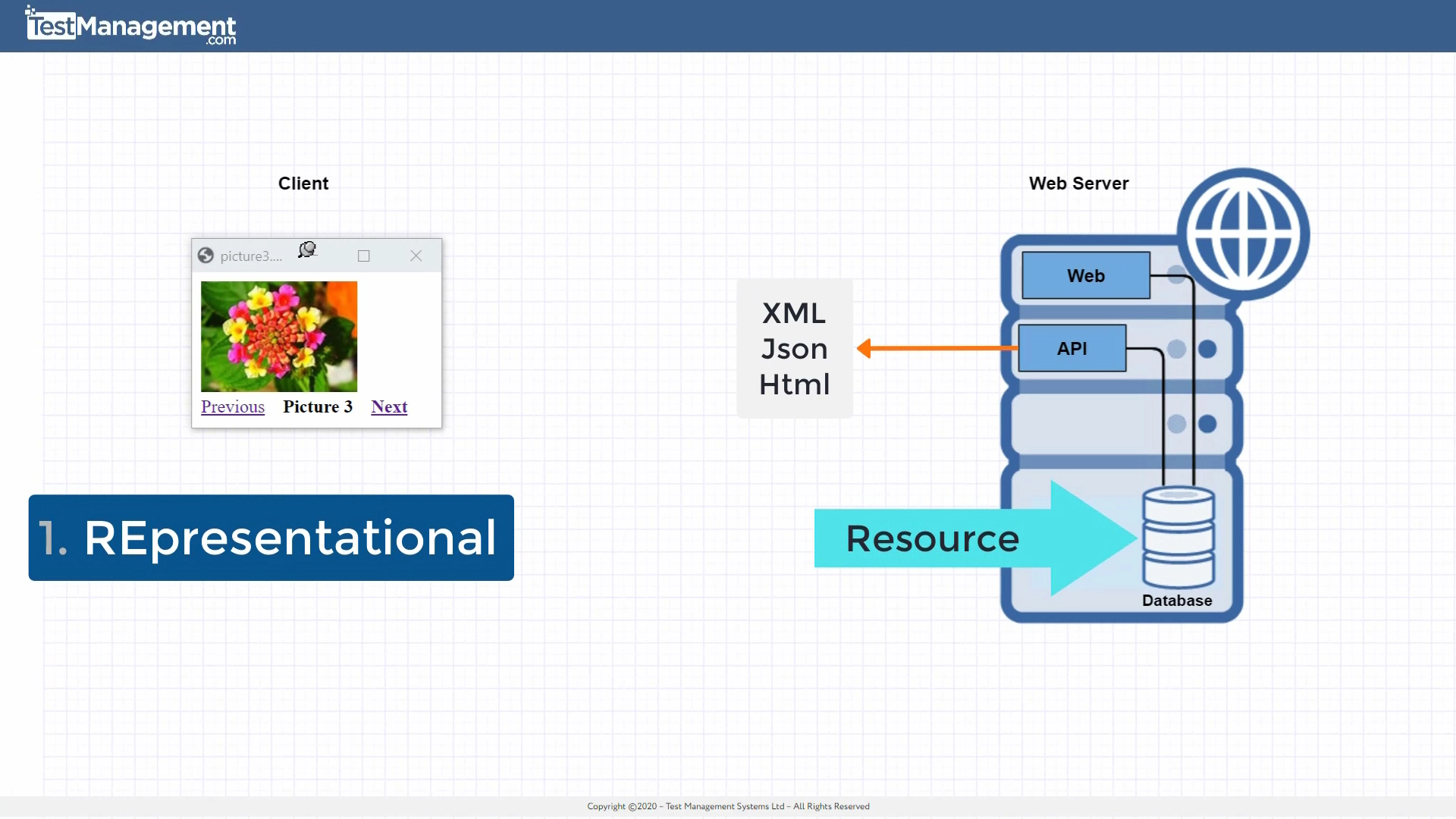
In short then, Representational means that it should be possible to represent the underlying resource in different formats depending on what the client requests. You may have a resource, for example a text value stored in a database record on the server. The client should be able to request that resource in different formats (or representations). Perphas the resource needs that resource represented in xml or html. You’ll come to see that not all Api’s can provide a resource in multiple different formats. A lot depends on how much the developers of the api have decided to implement. What’s important though is that the concept is implemented and supports the clients needs for specific formats of the resources that are being served.
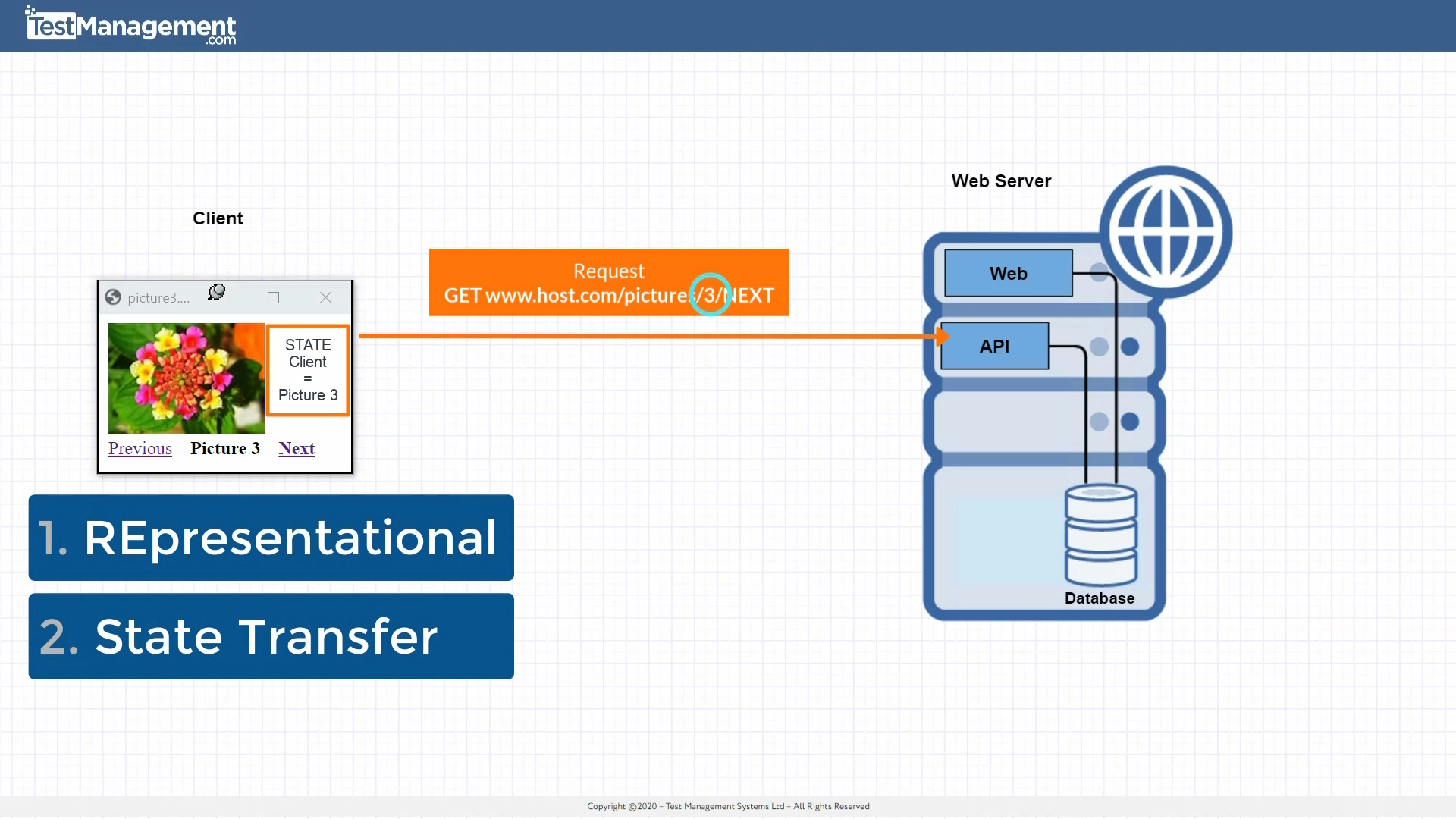
State Transfer means that the client should store the state it’s own application/session. When the client requests resrouces from the server, the client should send it’s relevant state information to the server. This state information provides the context so that the server/api can reply with the correct response. Crucially it also means the server doesn’t have to store the state of 100’s, 1000’s or even millions of client applications. The client is resopnsible for storing the state information and trasnfers that state information to the server as part of the request.
In the following series of blog posts and videos I’m going to walk you through exactly what each of these two concepts means and how they work in practice. We’ll also look at each of the 6 architectural principles that underly REST. And finally we’ll look through some real world practical examples of REST Api’s.
Next up there’s a few basic concepts we need to grasp before we go into this in any more detail.
Basic Concepts
First though, some basics. You can skip this section if you already understand Methods, Headers, URLs, etc.
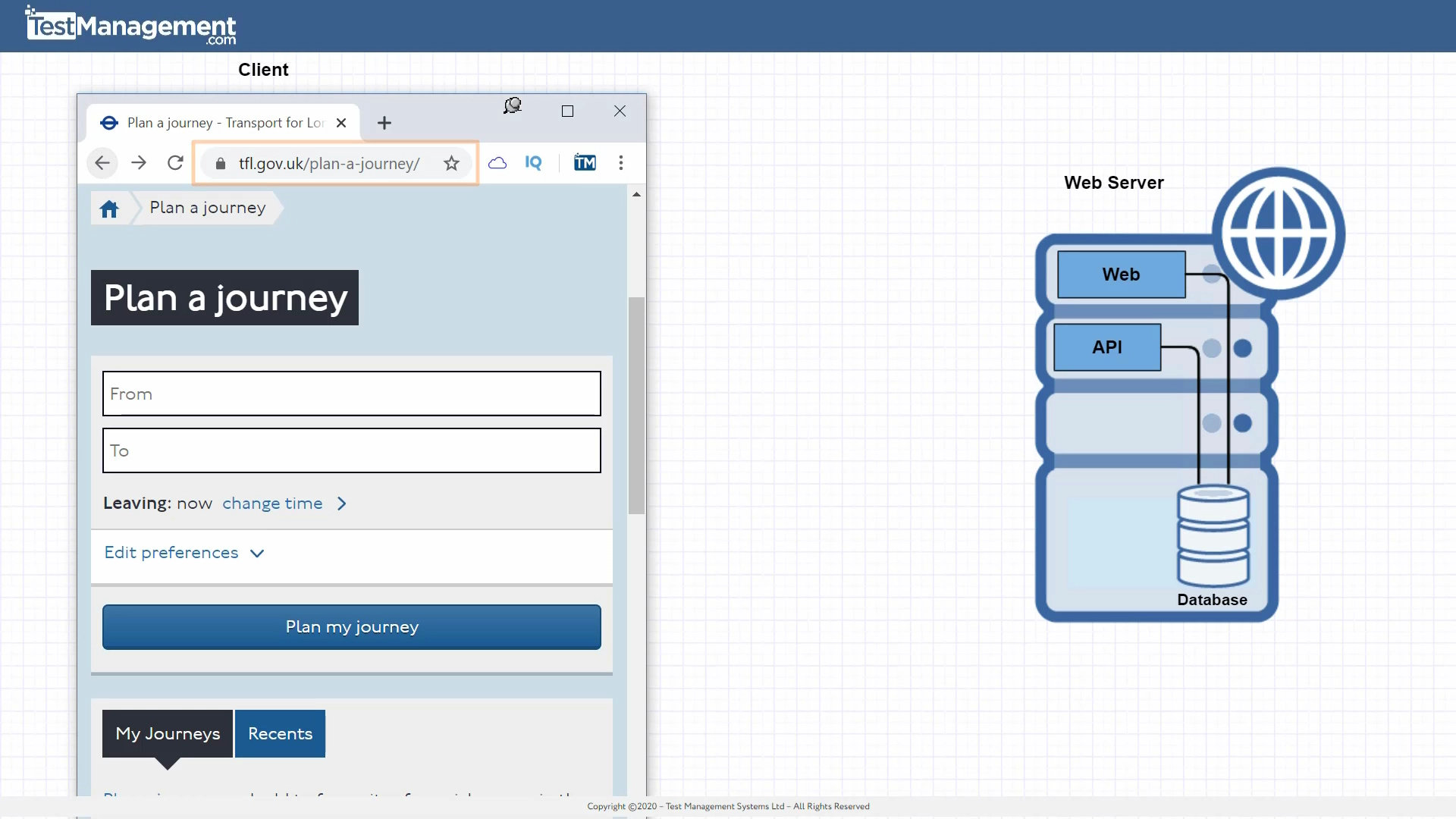
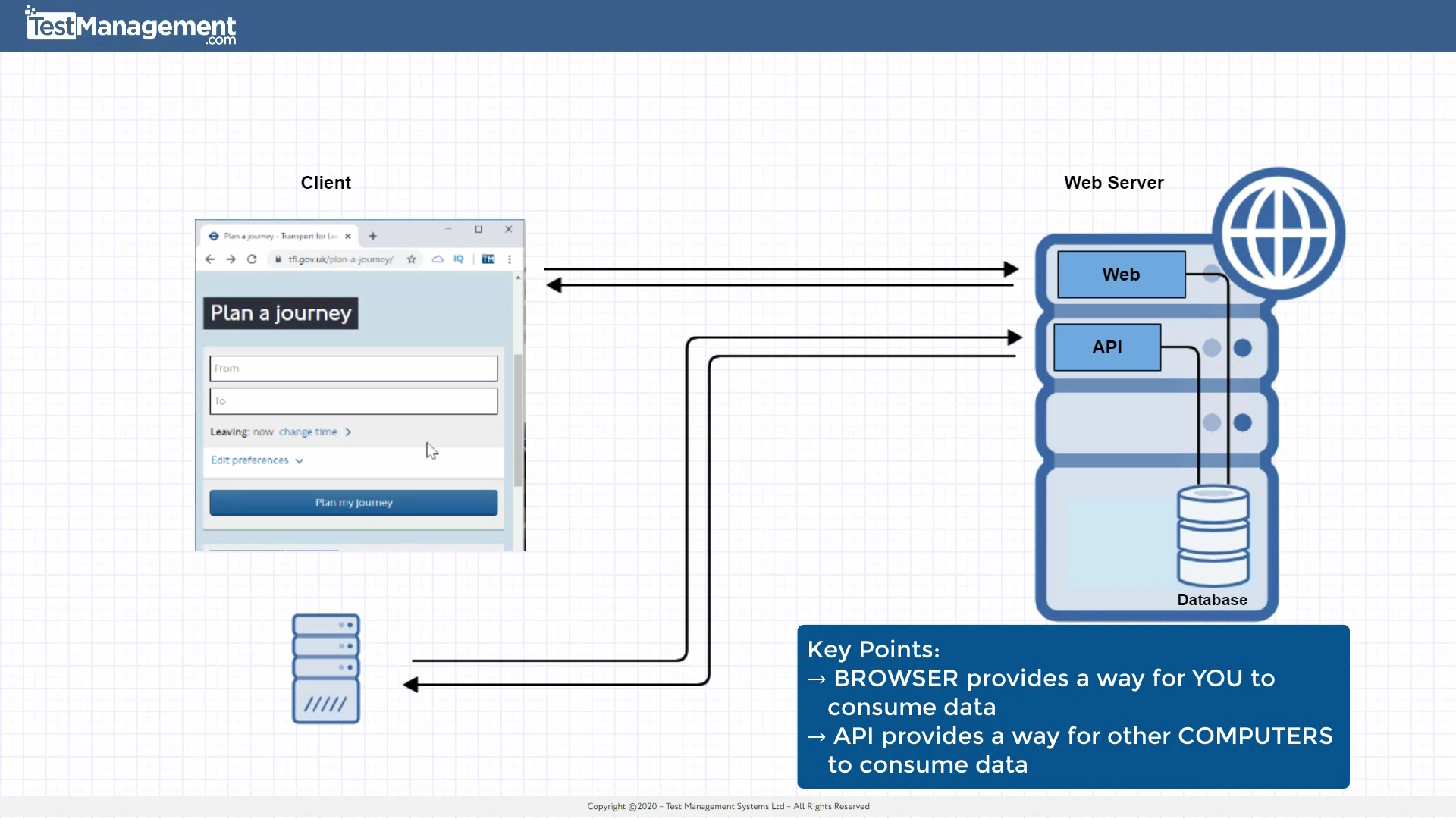
Let’s look at the classic browser web-server model. This is worth looking at because we can pick out a couple of common HTTP concepts that you’ll already know. These concepts make it easier to demonstrate how a REST api works.

You’ll need to understand these basic concepts if you’re going to understand the following explination of REST.
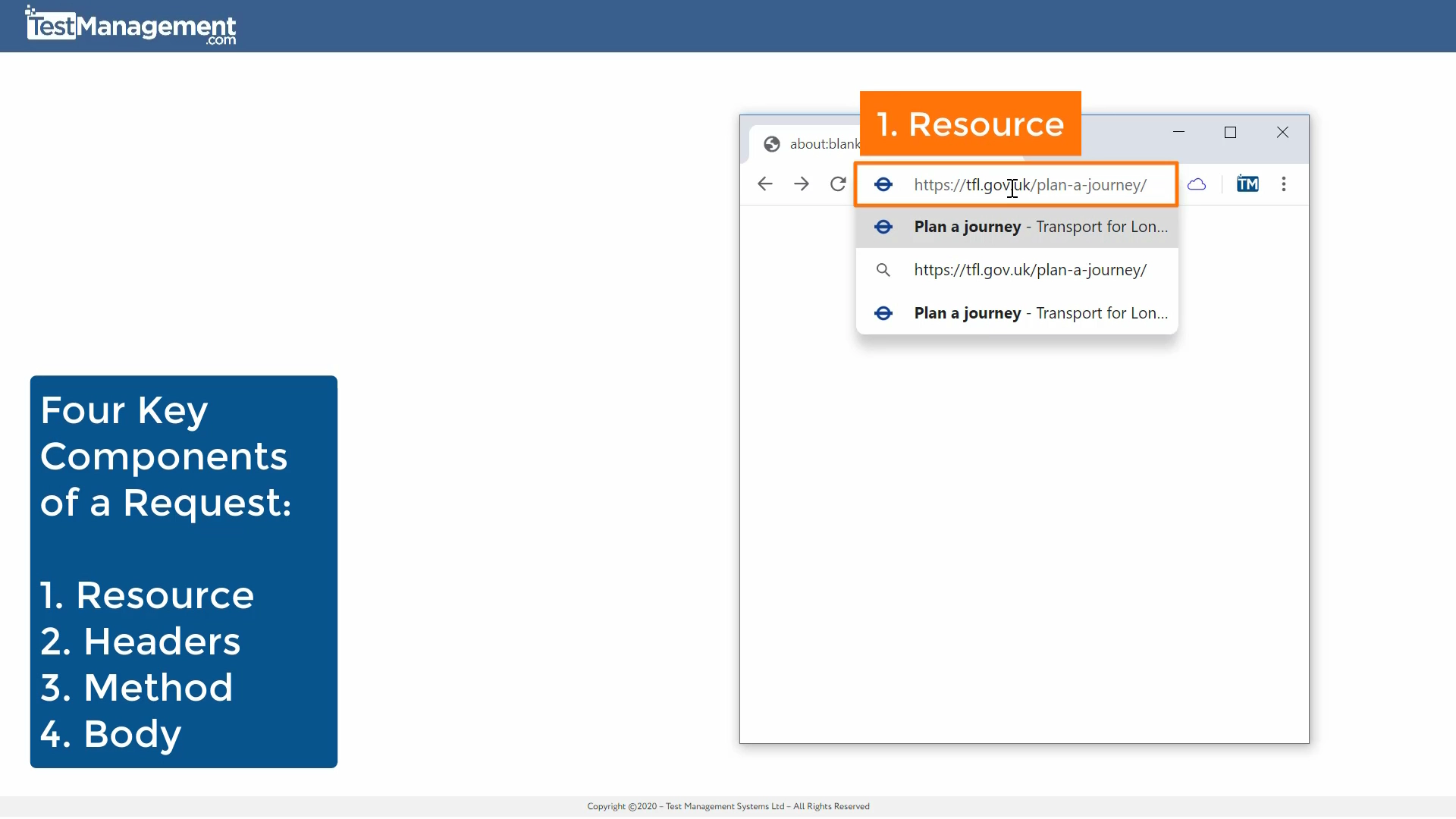
When a broswer requests a web page from a web-server, the browser sends a few pieces of information in it’s request that tell the server exactly what it wants from the server. There are four core components in the HTTP request …
- URL - Universtal Resource Locator
- Headers - meta data about what’s being sent and received
- Method - what you want to do with the data
- Body - optionally we’ll send some additional data int he body of the request

URL - The key word in the acronym URL is the ‘R’, for ‘Resource’. We want to get a resource that resides on the server. A resource being a file, image, DB record, or whatever.

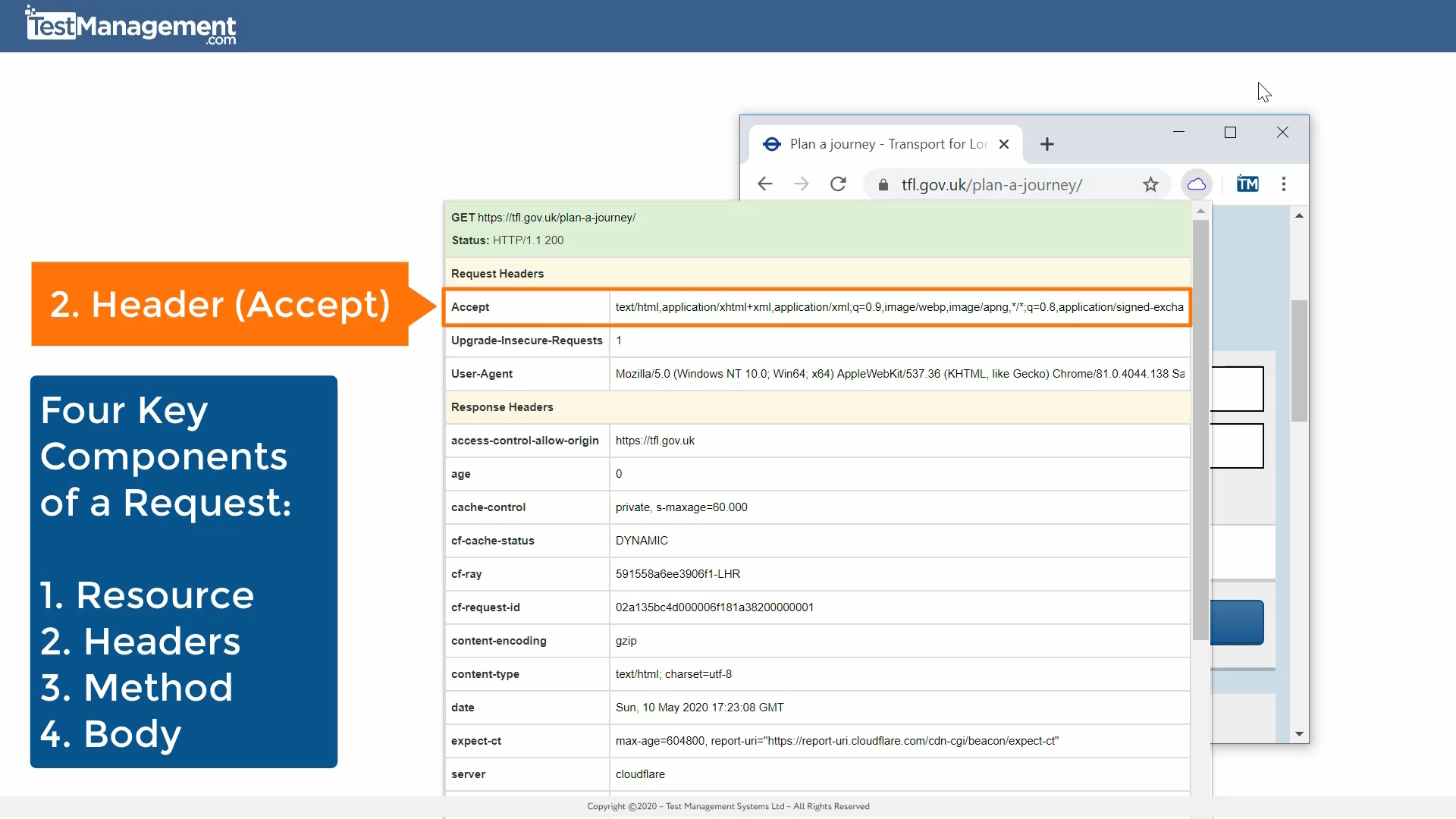
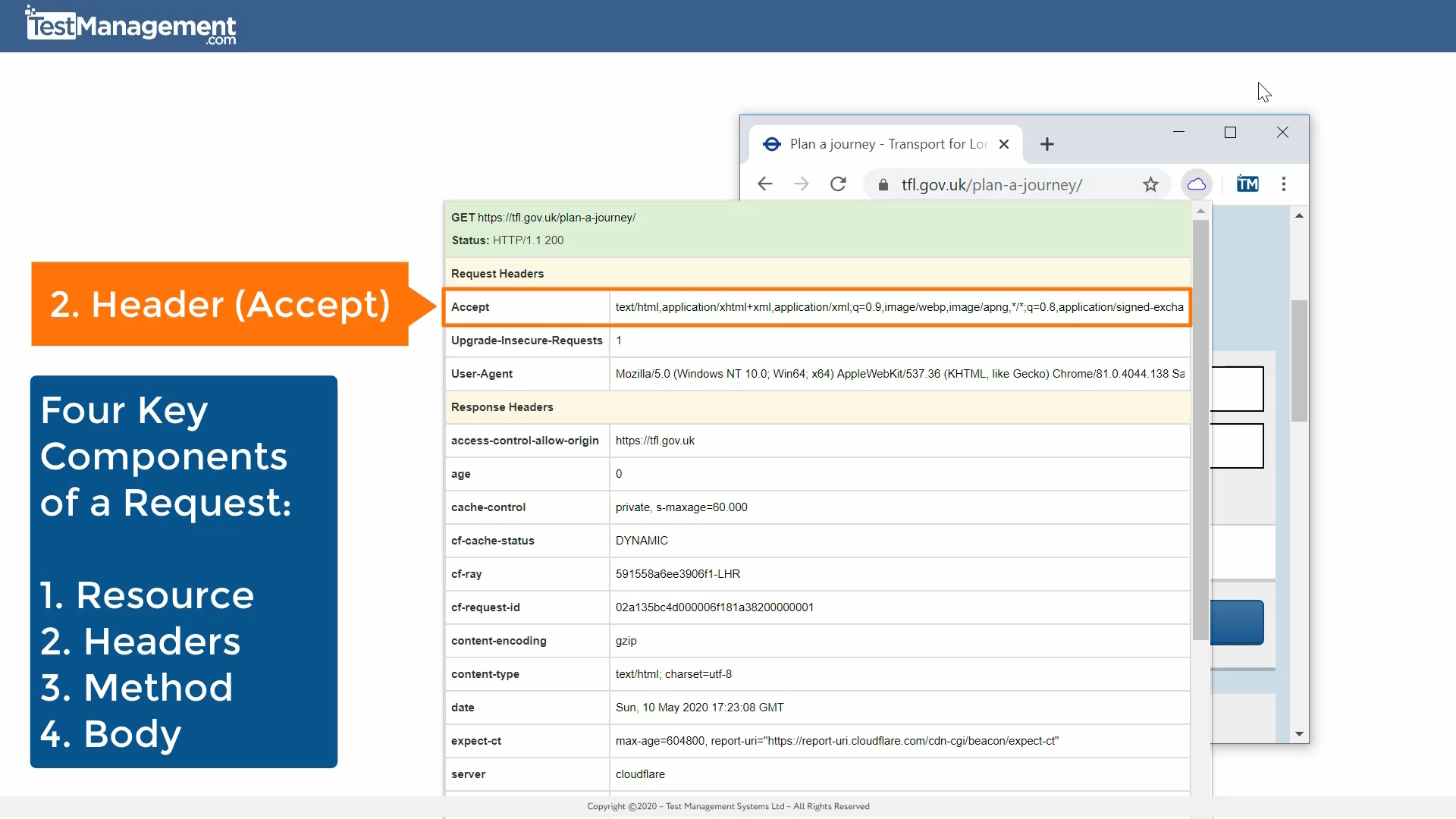
Headers - The request header is a list of key/value pairs that carry meta data about what’s being sent and received. Think of these as a list of details or intructions for the server that provide additional information to help the server deal with the request.

Method - The method (e.g. GET, PUT, POST, etc> tells the server what you want to do with the resource. Just GET the resource. Update (with the PUT method) or create a new resource (with the POST method).
Body - used in some request to provide any other information that might be needed by the server. Typically used in the POST and PUT methods to send a new or updated resource to the server (for the purpose of explaining REST we don’t really need to cover this).
In short the URL identifies where the resource is located, one of the headers specifies HOW the resource on the server should be represented when it’s returned in the reponse. And the Method tells the server what operation to carry out on the resource. In this instance just GET it. In this instance there’s no ‘Body’ content in the request (it’s optional).
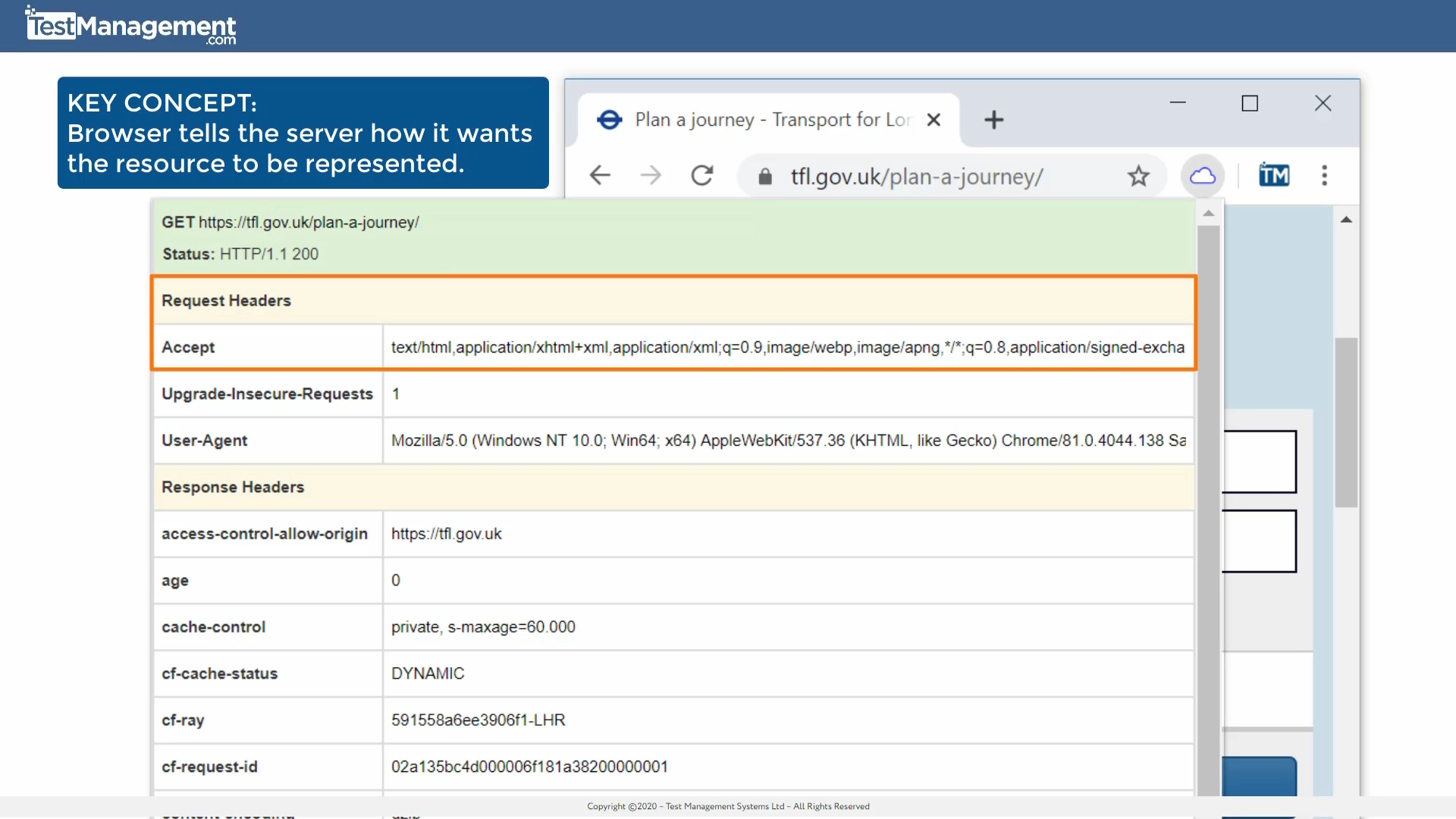
Notice here, that the header sent by the browser (in the background) is telling the server how it wants the resource on the server to be represented.

In “text/html” … because that’s the format the browser can turn into web page that you can understand. This ‘Accept’ header is used to control and tell the server what the client/browser needs. This controls HOW the resrouce / data on the server should be represented in the response. The browser needs a response in ’text/html’.
This is a key concept to understand when it comes understanding REST. And, Yes, I know we’ve gone back to the real basics here. Stick with me though. Understanding these key points is crucial to understanding REST. Let’s move on then.
The REST Setup
To help understand a REST Api …. think of the api as a sparate or additional program on that web-server that provides resources for other computers. And the client, not a browser this time, but another computer.

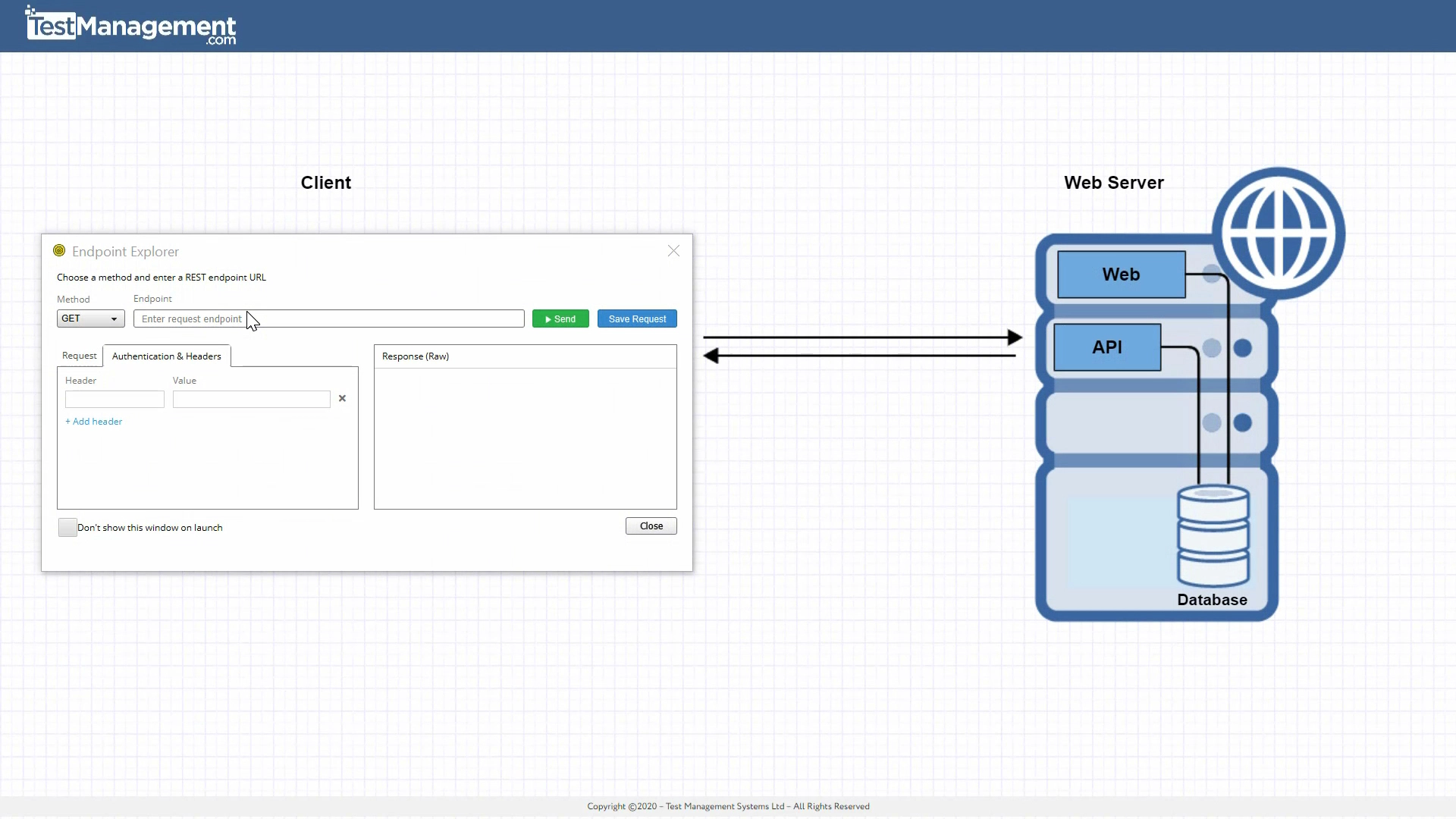
Let’s take a little API end point explorer application (this comes with the Open Source API tool SoapUI if you want to try it). This simulates what a client machines, using a REST Api, would send in it’s Requests to the server. It’ll help you see how a REST Api works.

Different client computers may want to see the resource on the server represented in different formats. The clients can control that format using the ‘Accept’ header. The same header we saw being sent by our browser (where the browser needed a response in text/html). Well the client, using the Accept header, can control what the server sends back. Maybe the client doesn’t want text/html?!
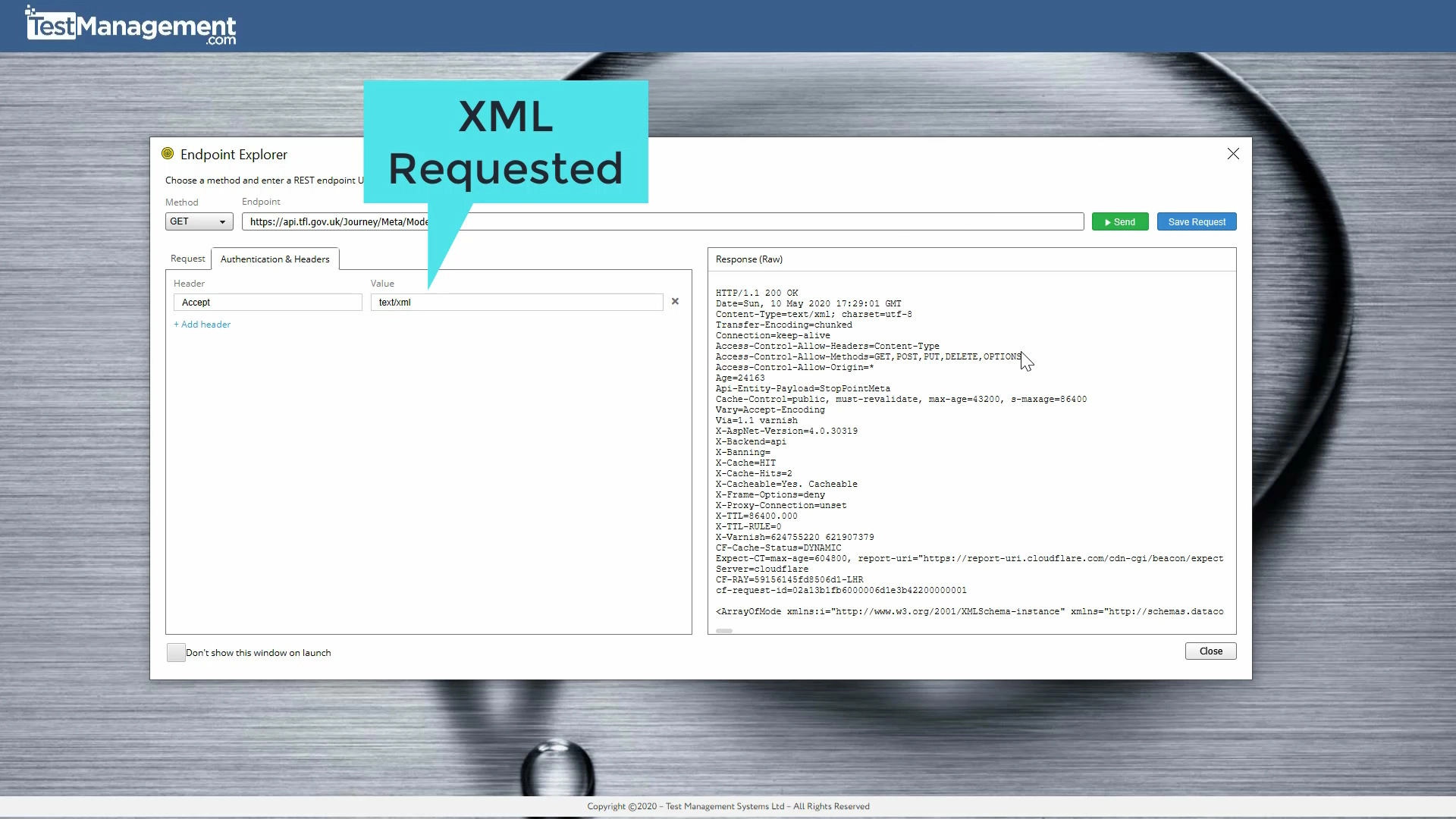
Change the Accept header and the resource on the server (or rather the representation of the underlying resource) comes back in a different format. Send ‘xml’ in the Accept header and you get XML back.

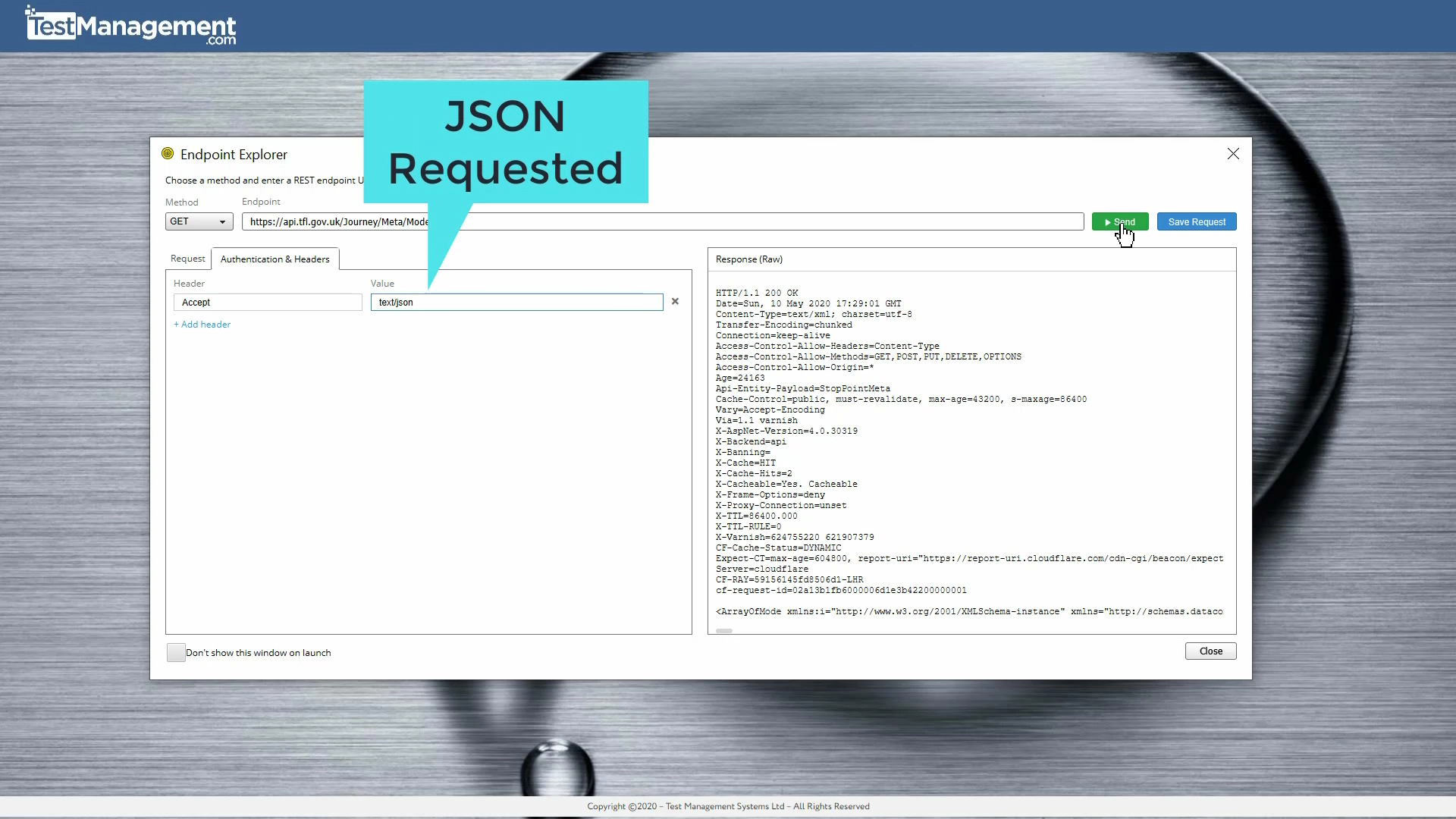
Send ‘Json’ in the Accept header and you get Json back

Now don’t go expecting every REST Api to be able to send back all different types of formated resources. Not every API implements every type of format. In fact it would seem that most REST Api’s will only represent a resource in one format (e.g. XML). It’s just that the developers never needed or never got round to implementing the other representational formats. Just accept that this fundamental approach must be in place for this to be considered a RESTful API.
An API is said to be RESTful if that API can support ‘REPRESENTING’ the resouce in different formats. The underlying resource on the server, could be a file or record in a DB, can be represented in different formats as required by the client using the ‘Accept’ header.
The 6 Principles
Before we talk about state transfer, we should quickly mention the 6 principles of REST. REST was outlined in a disertation by a guy called Roy Fielding back in 2000.
https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm
This disertation introduces the architectural style for distributed hypermedia systems. It covers six principles that should guide the architecture of RESTful api.

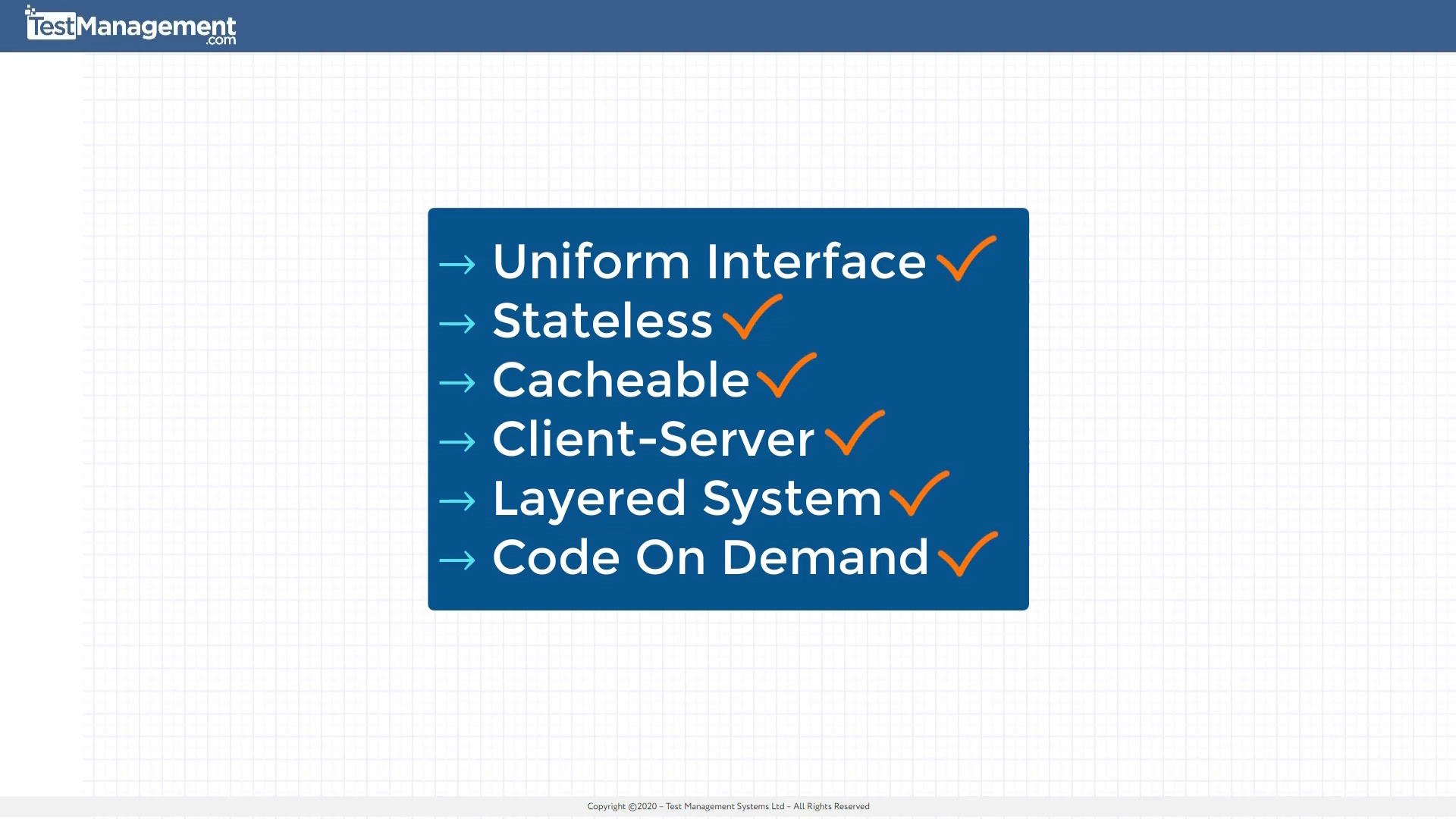
- uniform interface
- stateless
- cacheable
- client-server
- layered system
- code on demand
We should talk about each of those in detail but we’ll leave that for another post. What I do want to pick out though is just one of these principles. That’s the principle of ‘Stateless’. Representational and Stateless are the two core concepts that make up REST.
State Transfer
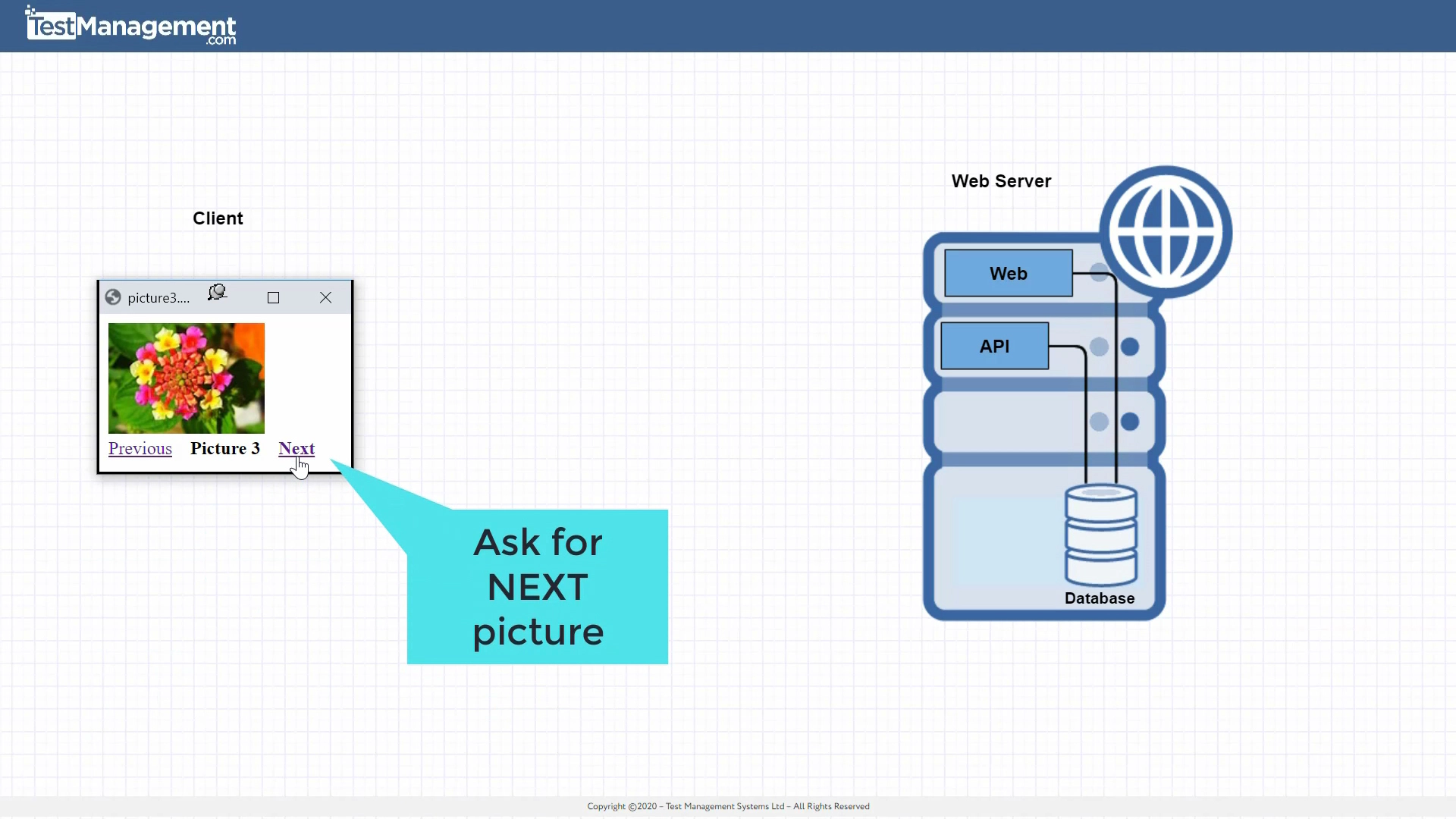
We need to store ‘state’. That is, we need to store a condition or position of an application in order to help us transition through a series of events. There are lots and lots of reasons to want to store state. For the purpose of this explination we’ll stick to something very simple. Take a simple client application that displays images, and you can navigate through them with the previous and next button.

Something somewhere needs to know which image we’re viewing at a point in time. If you’re going to click on the next button something needs to know where you are NOW in order to work out what comes NEXT. When we’re viewing picture 3 and we ask for the NEXT picture - the server needs to KNOW that we’re looking at picture THREE so that it can send picture FOUR.
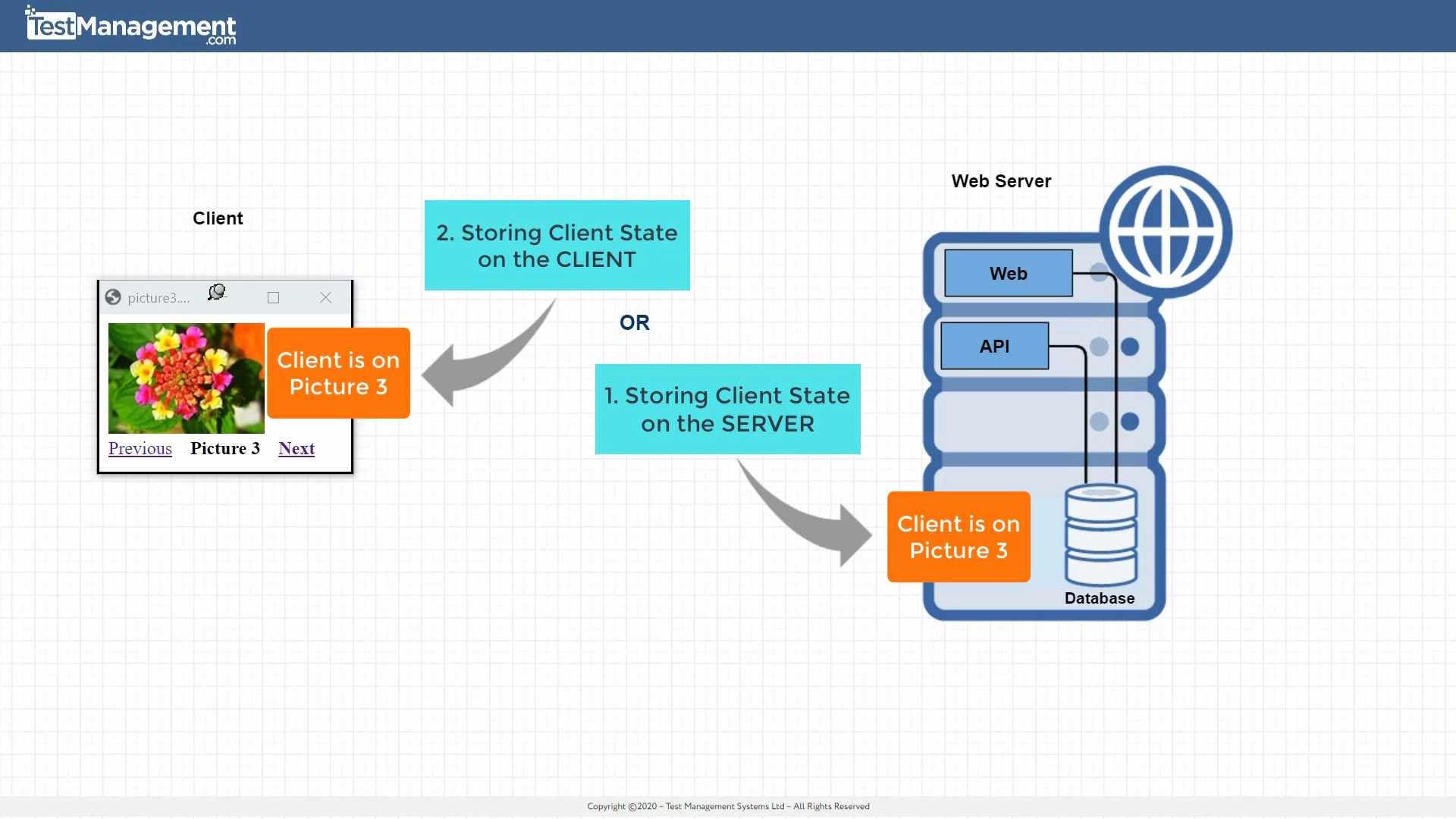
Now there’s a number of ways you could implement this with your API. The two main approaches would involve…

- storing the client state on the Server or
- storing the client state within the Client
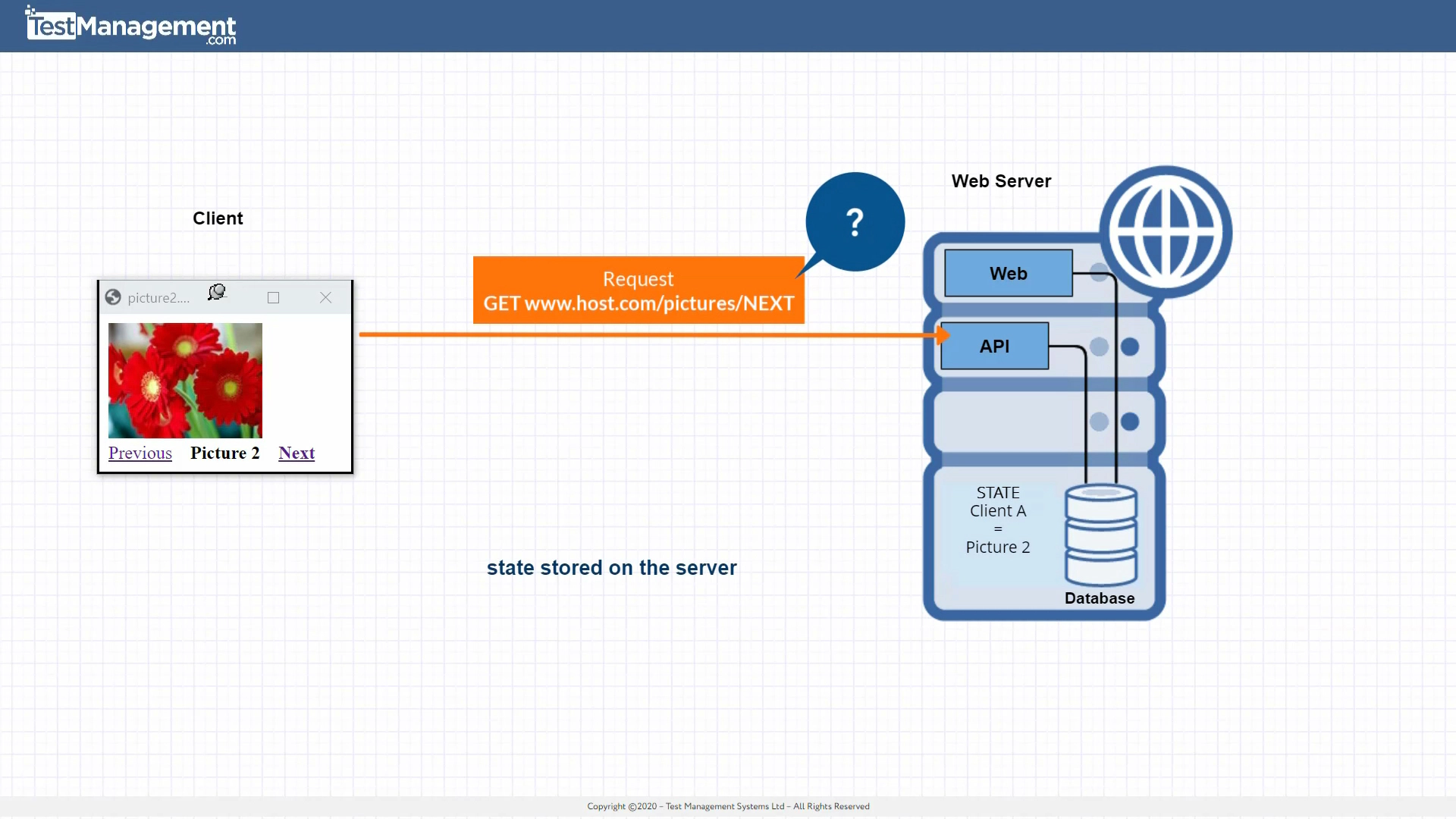
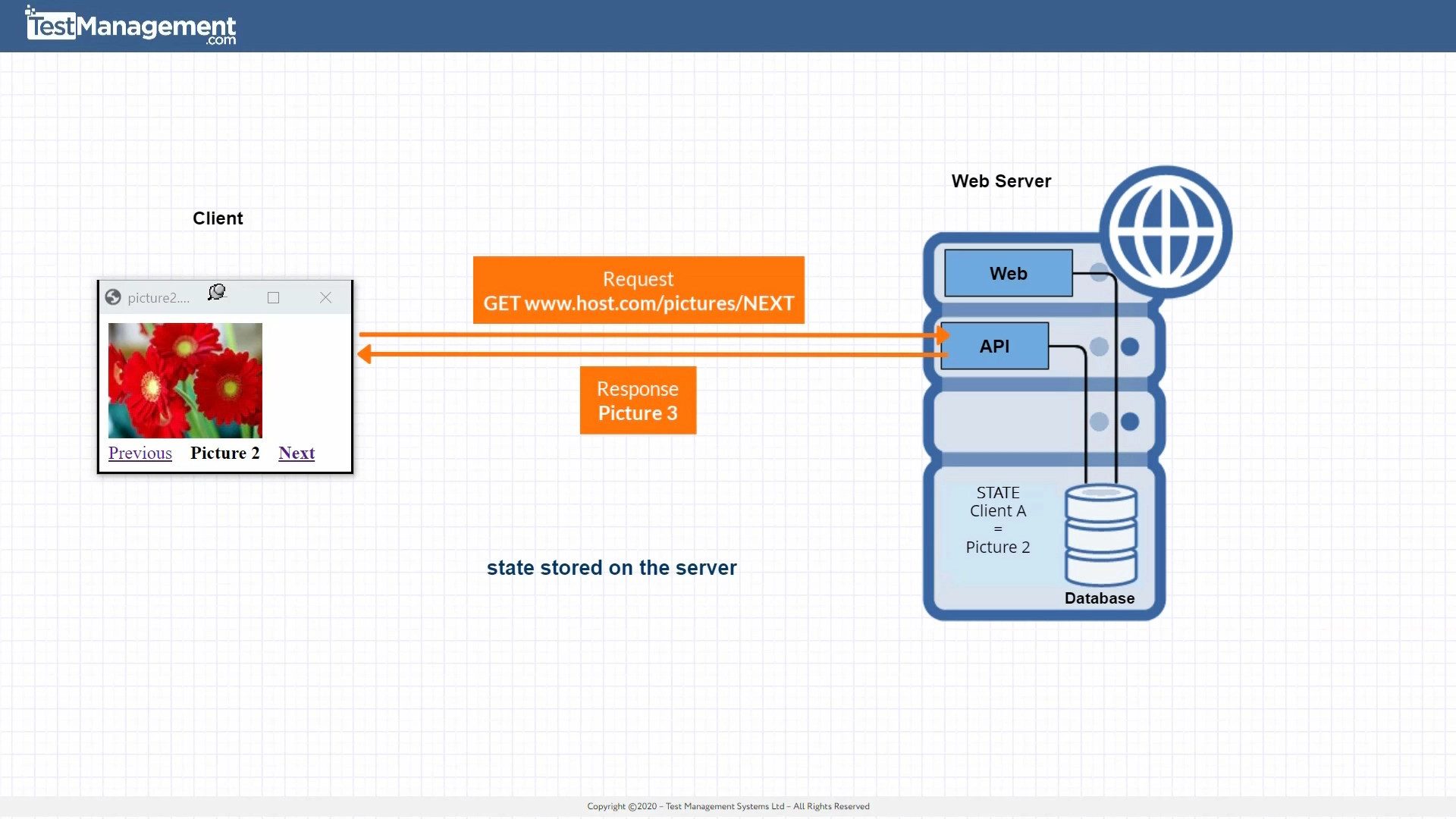
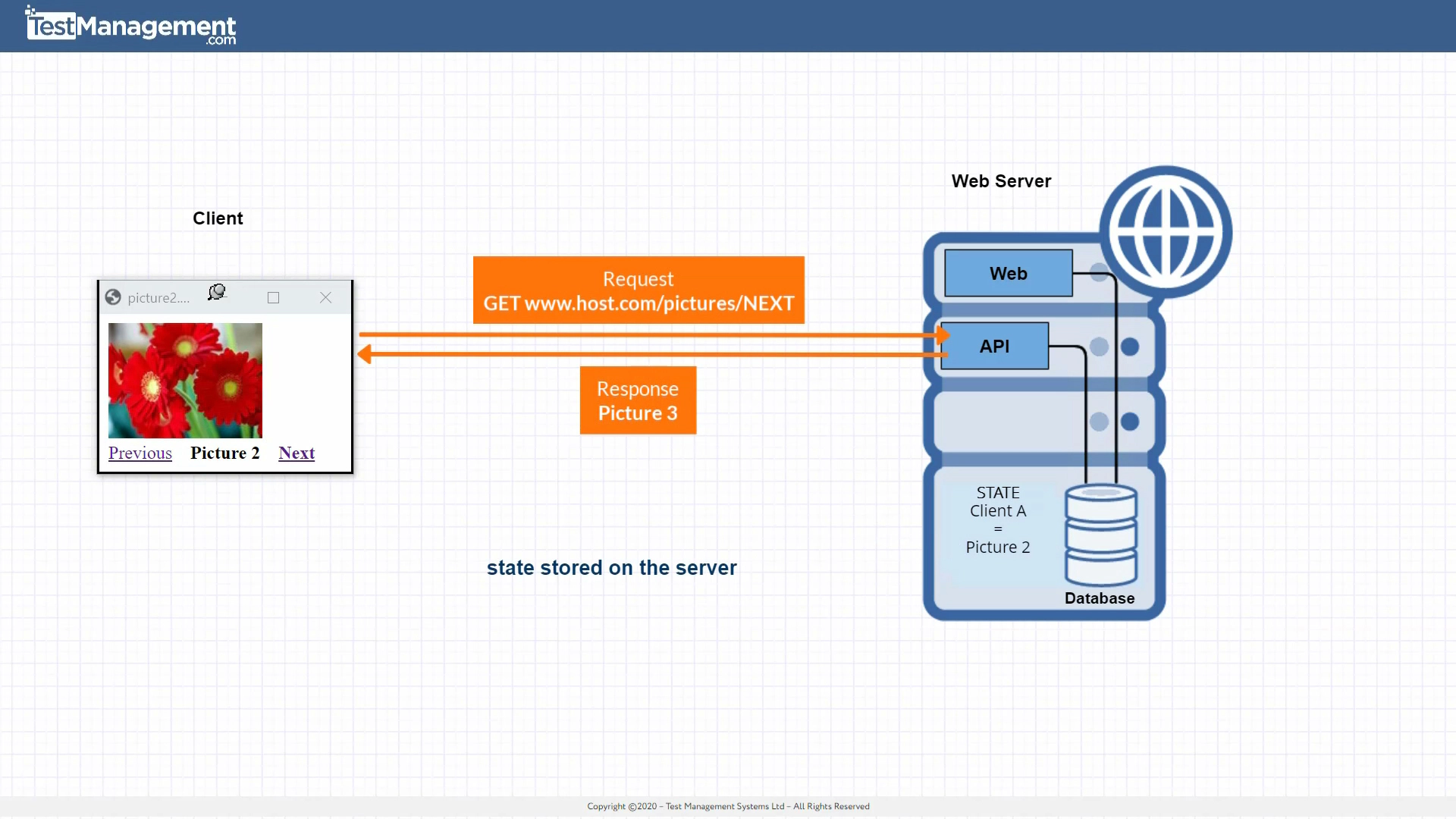
Let’s explore both options starting with using the server to store the state. Imagine that it’s the server that remembers what this state is. It’s the server that stores the number of the picture that the client is currently viewing.

This is a Perfectly ligitimate way to design things. Where you would have this little client app making a request to the API to get the next image. The client just asks for the NEXT picture. Doesn’t ask for a specific picture just the NEXT picture.
How does the server know what the next picture is? Will it has a record of the current client state, that the client is on picture 2. So the server knows that it can send the next picture which is picture 3.

THIS IS NOT A RESTFUL API …. the server has to remember client state… which goes AGAINST the ‘stateless’ principle of a RESTful API. A legitimate way to design an API, but not an API that can be conside red a REST Api.

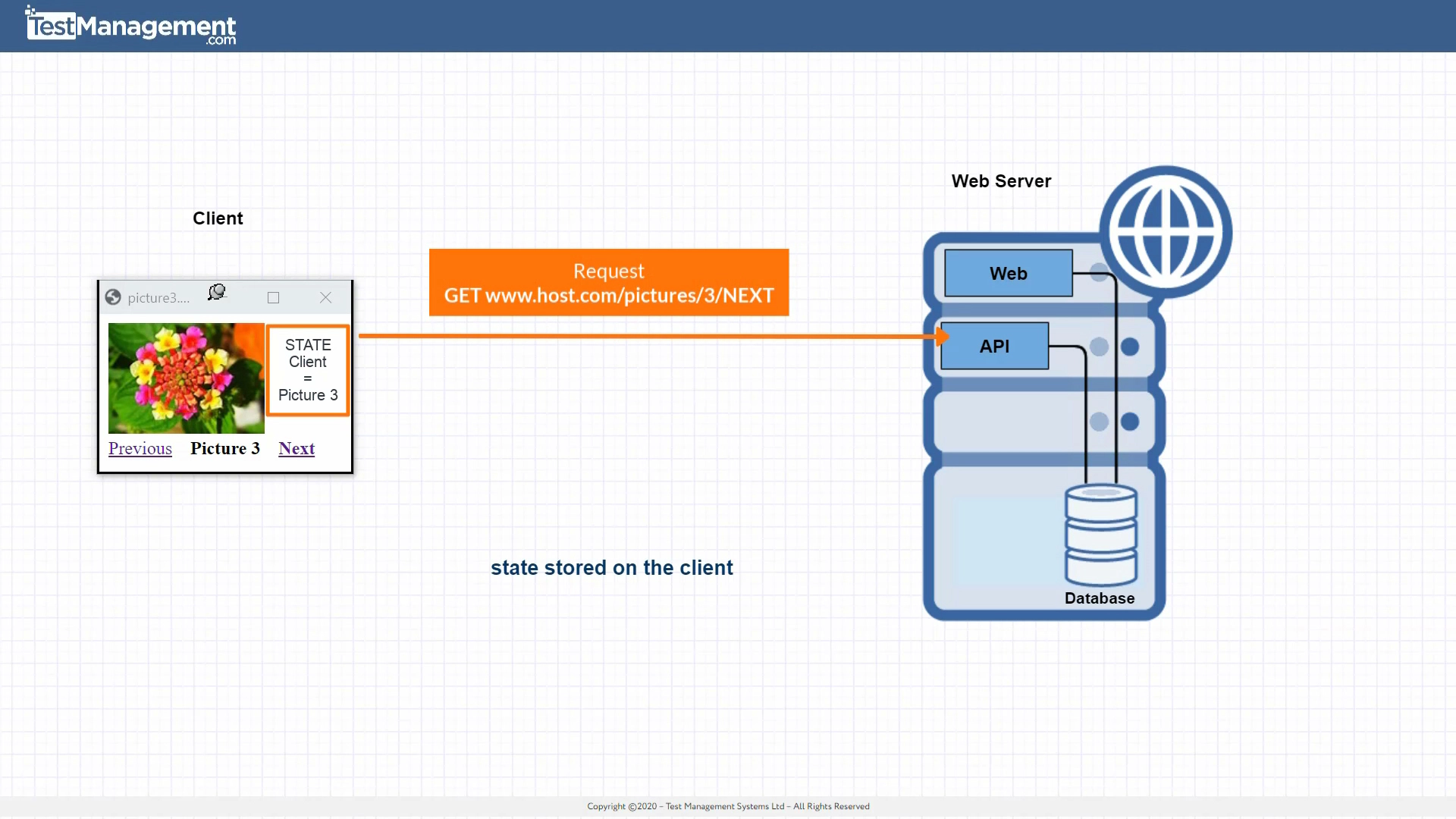
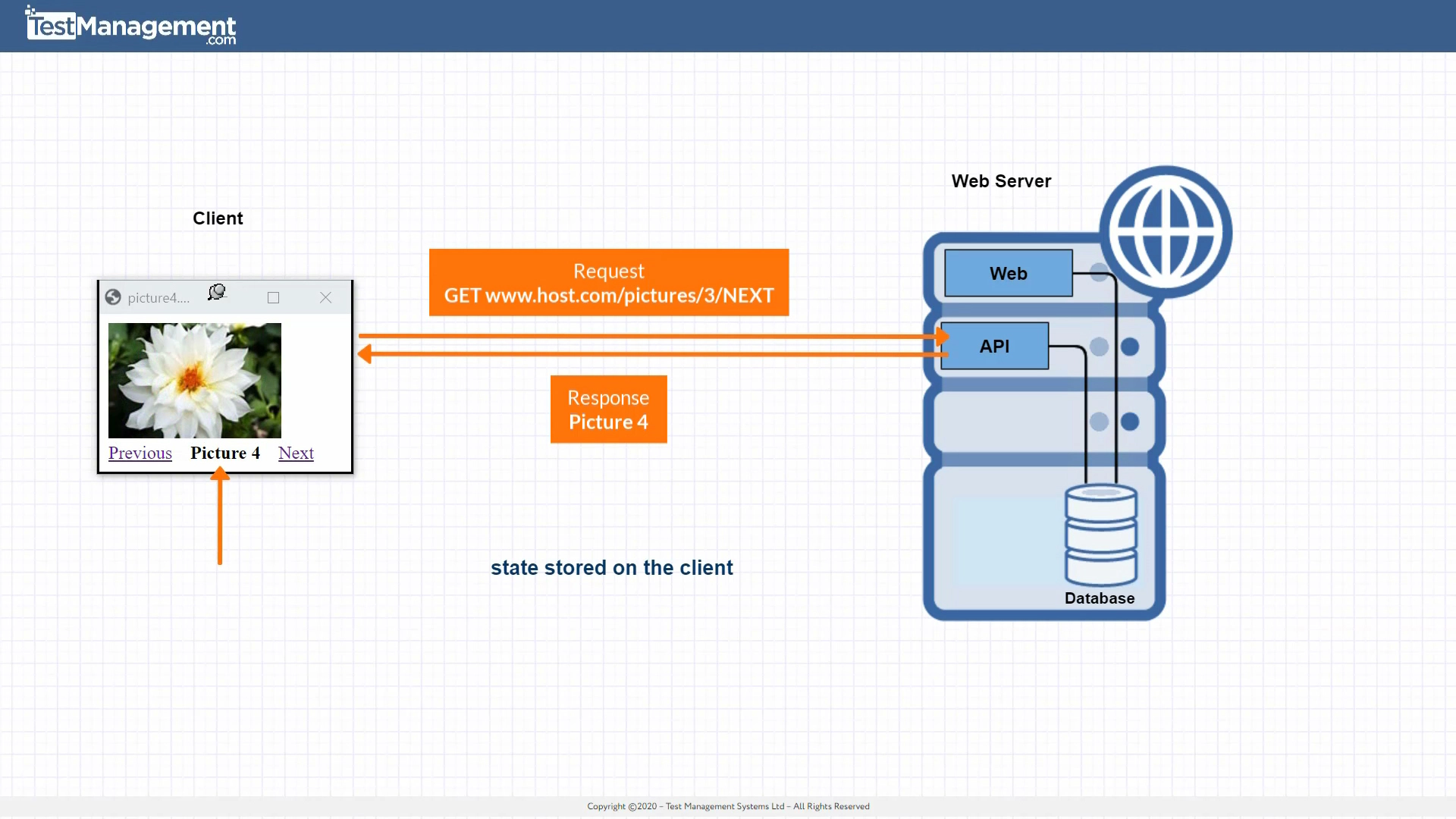
So if the server isn’t supposed to remember the State then that means the client must remember the state AND crucially that the client must ‘Transfer the State’ in the requests.
With a RESTful API, a REST request might look something like this…
GET www.host.com/pictures/3/Next

Here the client sends the number three in the request which is essentially the ‘state being transferred’ from the client to the server. With this approach the server doesn’t need to remember the state of the client.
The request tells the server that the client is on picture 3 and that it want’s the next picture. So the server works out that the next picture is number 4.

The critical bit to understand is that ‘state transfer’ means the client transfers it’s current state, picture 3, to the server as part of the request. So the server does NOT have to remember all the various states of all the different clients.
IMPORTANT POINT: this doesn’t mean that the server shouldn’t record any state information at all. The server may well record other state information about the resource itself. The critical point is that the client must send any relevant state information that is pertinent to the Api request that is currently being made.
Conclusion
In wrapping up remember that REST is really about 6 guiding principles. Principles that guide you towards making smart decisions about how you implement an API in a RESTful way. However, two of the most important concepts to grasp are….
1. REpresentational

and
2. State Transfer

Think of REST as a set of guiding principles that direct you towards making inteligent decisions about how you design and opperate your api. If you don’t adhear to them then you don’t have a RESTful Api. If you do adhear to them then you’re more likely to design and build a better, more RESTful, API.
